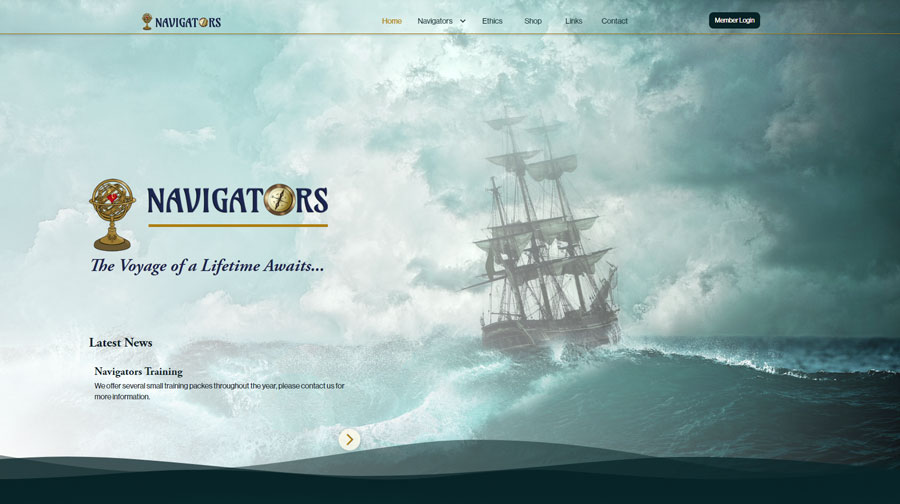
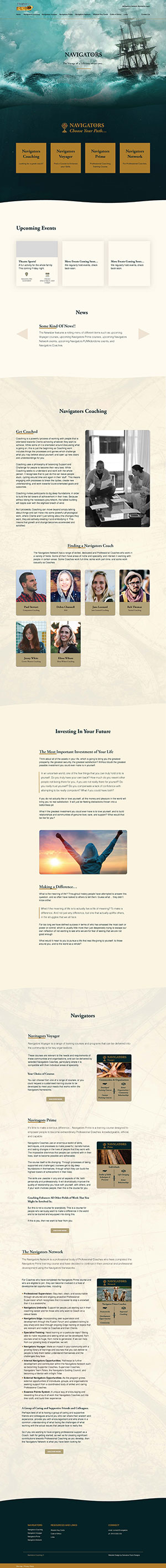
The user wanted to create a website that contained information about his coaching business to clients, which could see what he other coaches in his network offered. He also wanted it to show what paths and training people could take if they wanted to become a coach, as well as upcoming events. He also wanted a private members area that his coaches could access for more more detailed documents. The client supplied a word document with all of the information they wanted to display, an image that would act as the main intro and set the mood for the site, as well as logos that they wanted to use in the site.
User's Brief
Large word document and lots of wants.
Aug 2017 — forever